How to Remove Footer and Header from One Page on Squarespace
With Squarespace, It’s easy to remove the footer and header from one page on your website. The process is very simple and we will show you how to do exactly that in this article.
Well, removing the header and footer is a useful thing to do if you have some kind of lead magnet, a freebie, or maybe a sales page for your audience. It’s a really smart way to let your website visitors only focus on the offer and the call to action.
This is really good for landing pages. So no matter what type of landing page you’re creating, you might always need to hide the header and footer on it. As a result, your visitors won’t get distracted by other links and additional navigation that might encourage them to click off.
Now with custom CSS coding, we can easily do that. So in this article, I will show you how to hide the header and footer from one page on Squarespace using CSS. Try to follow up with me step by step so that you get the process right to apply it to your site. So let’s just get right into it.
How to Remove Header and Footer from One Page on Squarespace
Well, there are many ways and methods that can help us remove the header and footer from one page. All of them use custom CSS, so no matter what Squarespace version you have, we can do that.
In this post, I will show you two different methods that you can use. You have the option to choose the one that you prefer.
Method One
To remove the header and footer from one page on Squarespace, follow these steps:
log in to your website.
Go to the specific page that you want to hide its footer and header.
Double-click to edit the page.
Then at the first section of the page where you can see a plus icon, just click on it(don’t add the code inside the footer).
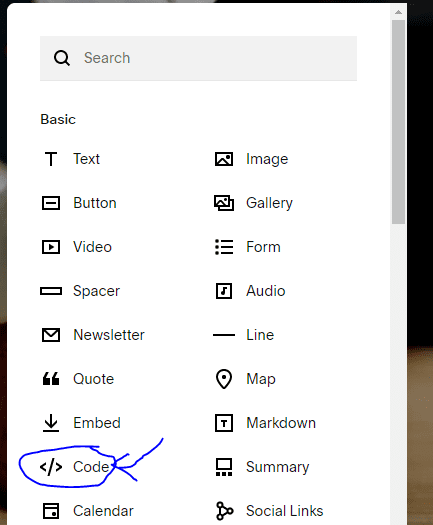
Once you do that, choose the code block so that you can add custom code that will remove the footer and header for you(See the image below).
Once you do that, just copy the CSS code below, paste it into the code block, and then after that click save(see note below).
Note: Do not add the code block inside the footer, put it anywhere on the page but not the footer.
This code works for Squarespace 7.1:
<style>
.header, #footer-sections{
display:none !important;
}
</style>
So this is how you can remove the header and footer from one page on Squarespace 7.1 using a code block.
Also, If you’re using Squarespace 7.0, the process is the same, but you have to use a different code instead.
This is the code for Squarespace 7.0:
<style>
.Header, .Footer, .Mobile-bar{
display:none !important;
}
</style>
So that’s the first method you can try. It’s simple, isn’t it? Let’s now have a look at the second method.
Method Two
The second method to remove the footer and header on Squarespace is by using the custom CSS editor. This method is about just finding the ID of your page, then adding the custom code with the page ID inside the CSS editor.
To do that just log in to your website on Squarespace, go to the page you want, then get the ID for that specific page.
To find the page ID, you will need to install a chrome extension called Squarespace ID Finder. Once you do that, you can use that ID in the code below:
Page-ID{
footer, header{
display: none !important;
}
}
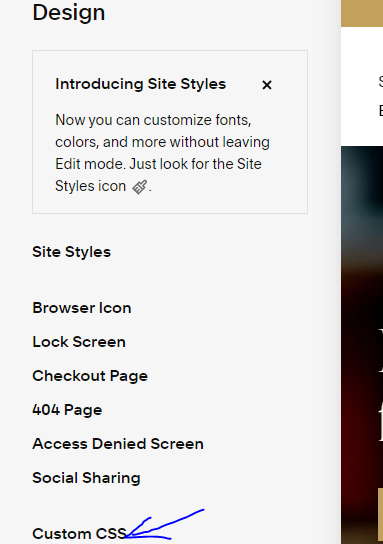
The next step is just to copy the code above, replace the word Page-ID in the code with your own page ID, then go to Design > Custom CSS and paste the code there.
After that, just click save. Once you do that, both the header and footer will be removed from that page.
You can check out the video below by Chloë where she explains this method in detail:
This is a video about how to remove the header and footer on Squarespace.
So that’s it. This was the second method you can use for hiding the footer and header on Squarespace. As you can see, the process was very simple and you can do that in less than 2 minutes.
How to Get The Removed Footer and Header Back
It’s really simple to make the header and footer show up again after you have removed them. So to achieve that:
Go to the page where you already removed the header and footer.
Double-click on the page to start editing.
Go find that code block that is responsible for removing the header and footer on that page.
After that, just click the code block and remove it.
Then click save.
As a result of this, the header and footer will show up again on that page. So as you can see that’s very simple.
If for any reason you can’t find and remove the code block from the page, you will have to make the header and footer show up again using JavaScript code. To do that, log in to your Squarespace site then:
Go to the Website tab.
Scroll down and click Website Tools.
Then click code injection to add the custom code snippet.
Then paste this JavaScript code in the footer tab of the code editor:
<script>
let elment = document.querySelector('#footer-sections');
let elment1 = document.querySelector('.Header');
elment.style="display: block !important";
elment1.style="display: block !important";
</script>
After that, click save and reload the page. As a result, the header and footer will show up. That means you can go to the footer find that code block and remove it from there. So that’s it. If you need any help with the custom coding, just contact me and let me know.
Why You Should Hide The Footer and Header on Your Website
Removing or hiding the footer and header on your Squarespace website is a good way to free your visitors from anything that can distract them from taking action on your website.
That’s useful if you want your visitors to only focus on the end goal which is taking action to increase your website conversion rates.
There may also be a few other reasons why you might want to hide the header and footer on your website:
To create a more immersive user experience: By hiding the header and footer, you can create a more seamless and immersive experience for your website visitors. For example, if you have a landing page or a product page, hiding the header and footer can help to keep the user focused on the main content and minimize distractions.
To create a unique design: Hiding the header and footer can also allow you to create a more unique and creative design for your website. This can be especially useful if you want to showcase a specific product or feature more prominently.
To make the most of limited space: In some cases, you may want to hide the header and footer to make the most of the limited space on the page. For example, if you have a small mobile screen or a page with a lot of content, hiding the header and footer can help save space and organize the page to make it easier to navigate.
However, also keep in mind that it's worth noting that hiding the header and footer may not be the best option for every website or page.
Depending on your goals and the needs of your users, you may want to keep the header and footer visible to provide important navigation and information to your visitors.
Further Squarespace Blog posts:
For more content and Squarespace tips, you can check out the blog page. I have written many blog posts about Squarespace to help you learn and level up your website. Here is a list of articles:
I also want to say thank you for reading. If you found this article useful, please share it with your friends, we would appreciate that.