How to Add Google Reviews to Squarespace? Full Guide
Are you curious about how to add Google reviews to Squarespace? If so, you have come to the right article my friend.
Having Google reviews on your Squarespace website is crucial to building trust and credibility for your business. It’s a good way to show customers and clients that your stuff is valuable to them.
If you're a Squarespace user looking to showcase Google Reviews on your website, ElfSight provides a simple and effective solution. Here is how to add Google reviews on Squarespace using ElfSight:
1. Create an ElfSight Account: Sign up on ElfSight's website.
2. Select Google Reviews Widget: Log in to ElfSight, click widgets, and choose "Google Reviews".
3. Customize Widget Settings: Adjust layout, review sources (Google), and display options.
4. Get Embed Code: Save your settings and copy the provided embed code.
5. Add Widget to Squarespace: Log in to Squarespace, navigate to the desired page, and add a code block.
6. Paste Embed Code: Paste the copied code into the code block on Squarespace.
7. Preview and Publish: Preview the page to see the Google Reviews widget, then publish the changes to make it live on your website.
In this article, we'll walk you through the process of adding Google Reviews to Squarespace using ElfSight. So let's get started.
How to Add Google Reviews to Squarespace
Adding Google reviews will give more trust to your Squarespace website. Visitors seeing positive reviews on your site will be more encouraged to take action.
There are a lot of Squarespace plugins and tools that you can use to add your business Google reviews in Squarespace easily. ElfSight is one of the best platforms you can use for that purpose.
You can easily add reviews to Squarespace by using the ElfSight Google reviews widget. It’s very simple to install on your website. All you have to do is take your custom code snippet for the plugin and put it on your Squarespace website.
Here is the full process of adding Google Reviews to Squarespace using ElfSight:
1. Create an ElfSight Account
The first step is to create an account on ElfSight if you don't already have one. Head over to their website and sign up for a new account. ElfSight offers a range of widgets for different purposes. We'll be focusing on the Google Reviews widget for this guide.
Signing up is straightforward and requires basic information such as your email address and a password. You can create your ElfSight account by using Gmail or Facebook.
Once you've created your account, you can log in to access ElfSight's range of widgets. They have a lot of website widgets and plugins that you can use to grow your business. In addition to that, they support most website builders, not just Squarespace.
2. Choose the Google Reviews Widget
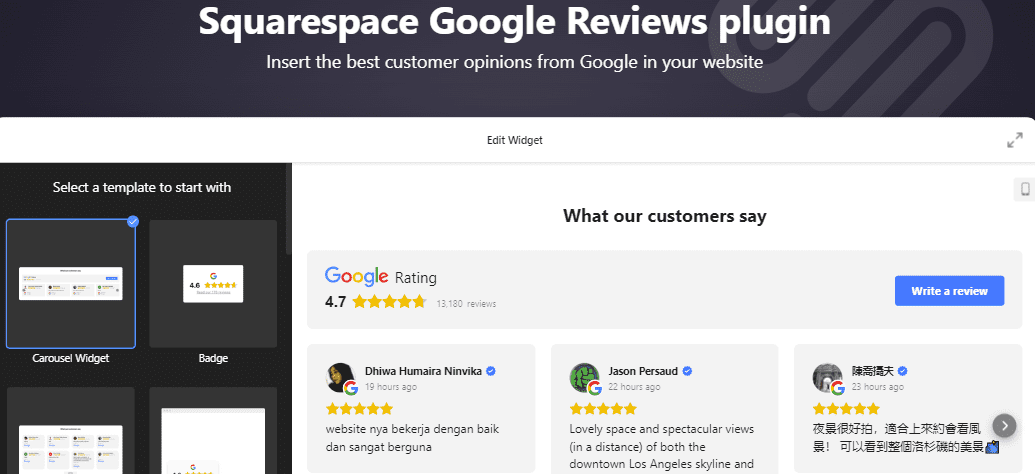
After logging in to your ElfSight account, navigate to the widgets section and select the Google Reviews widget for Squarespace. This widget is designed to fetch and display Google Reviews directly on your Squarespace website.
After that, you will be able to see a demo of how the reviews will look on your website. There are different types of well-designed review templates that you can choose from.
Pick the one that fits your website design. Once you do that, you can edit and customize the design of the reviews later.
3. Customize and Configure the Widget
You will need to customize the widget settings according to your preferences. You can choose the layout, review sources(Google in this case), number of reviews to display, and other styling options.
You can watch the YouTube video below by AJM Experience for a full guide about how to add Google reviews to your Squarespace site.
How to Add Google Reviews to Your Squarespace Site?
ElfSight provides a user-friendly interface to make these adjustments easy. You can also adjust styling elements such as colors and fonts. In addition to that, you can choose between different design layouts such as grids, sliders, carousels, lists, and more.
4. Get Your Google Business Reviews into ElfSight
The next step after you choose your review template is to provide your business name or location that you have on Google to get all your reviews.
You can easily type your business name or location on ElfSight to find your business. As a result, this will take all your Google reviews and put them on ElfSight.
If you can’t find your business, just go to Google My Business and try to find your business on the map. After you do that, click the share button to get the HTML code for your business on Google. Once you do that, take that code and paste it on ElfSight to find your business.
5. Generate and Copy The Embed Code
Once you've configured the widget settings to your liking, click on the "Add to my website" button within the ElfSight interface. This action generates the embed code necessary to integrate the Google Reviews widget into your Squarespace website.
You can copy the entire embed code provided by ElfSight. This code comprises HTML, CSS, and JavaScript elements. As a result, the code facilitates the seamless integration of the Google Reviews widget into your Squarespace page.
6. Add the Widget to Squarespace
Log in to your Squarespace account and navigate to the page where you want to showcase the Google Reviews widget. After that, click the edit button on that specific page to make changes.
Once you do that, you can hover to the section where you want to add the reviews and then click the plus icon to add a code block. After that, just choose the code block option as you can see below.
The Code block allows you to embed custom code snippets. This makes it ideal for integrating external widgets like ElfSight's Google Reviews.
So now all you have to do is paste the embed code copied from ElfSight into the Code block you added on your Squarespace page. This action inserts the Google Reviews widget code, enabling it to fetch and display Google Reviews seamlessly within your Squarespace site.
7. Save and Publish Changes
Save your changes in the Squarespace editor and publish the page to make the Google Reviews widget live on your website. Before publishing, you can preview the page to ensure the widget appears as expected and functions correctly.
You can also preview the page to see how the Google Reviews widget looks within your Squarespace website's layout. Test its functionality by interacting with the widget to ensure it accurately fetches and displays Google Reviews.
By following these detailed steps, you can effectively integrate Google Reviews into your Squarespace website using ElfSight.
Conclusion
In conclusion, adding Google Reviews to your Squarespace website using ElfSight is a simple process that can significantly improve your site's credibility and user experience.
By following the steps outlined in this guide, you can easily integrate social proof from Google Reviews and get your best customer opinions. As a result, this will showcase positive feedback from customers directly on your Squarespace pages.
More blog posts: