How to Remove Underline from Links in Squarespace
Are you looking for an easy way to remove underline from links in Squarespace? Well, you’re in the right place my friend.
If you have a Squarespace website, you might have noticed that all links are automatically underlined by default in Squarespace. The problem is that there is no built-in option to disable this feature.
However, don’t worry, we have got your back, my friend. With just a few lines of CSS code, you can easily remove link underlines from your entire website or specific sections and pages. As a result, that would give your site a cleaner and more modern style as you wanted.
In this article, I will show you how to remove underlines from links in Squarespace. I will also teach you how to do that for individual pages and sections. So let’s get started now.
How to Remove Underline from Links in Squarespace
If you want to remove the underline from links in all your Squarespace website pages, you will just have to follow these simple steps:
Log in to your Squarespace website.
Click the tab “Website” in the Squarespace editor where your pages are located.
Scroll down then click “Website Tools” in the utilities section.
Click “Custom CSS” then copy and paste the below code.
Here is the custom CSS code that will remove Underline from links in your entire Squarespace website:
a {
text-decoration: none !important;
}Once you paste the CSS code above in the custom CSS tab, don’t forget to click save to apply the changes. As a result, this code will remove the link underlines from all pages and blog posts on your Squarespace website.
You can watch the YouTube video below by David Alex where he shows you how to easily remove underline from links in Squarespace 7.1 version.
Squarespace How to Remove Underline on Hyperlink.
Related Blog Post: How to Create and Add a Favicon on Squarespace.
Squarespace Remove Underline from Links in the Header and Footer
If you only want to remove the underlines from links in the footer, you can follow these steps:
Click the “Website” in the Squarespace editor where your pages are located.
Scroll down and click “Website Tools” in the utilities section.
Click “Custom CSS” then copy and paste the below code.
Here is the code for removing underline from links in the footer:
footer a {
text-decoration: none !important;
}After you use this code, don’t forget to click save. As a result, all the links in the footer of your Squarespace website will not have an underline.
Now when it comes to the header, the code is a bit different. Removing underlines from header links requires a different approach since the header underlines are actually background images.
You can use the following CSS code to achieve this:
header a {
background-image: none !important;
}So you just follow the same steps and paste that code in the custom CSS tab. Click save to apply the changes. After that, all your links in the header will not have an underline.
Squarespace Remove Underline from Links On a Specific Page
In order to remove underlines from links on a specific page, you just have to go to the “Website” tab in the Squarespace editor. Once you do that, hover on the page that you’re targetting then click the settings icon of that specific page.
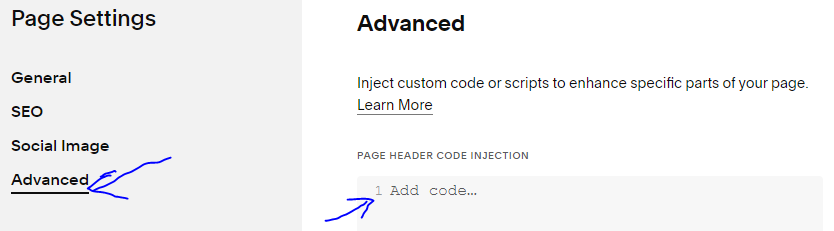
Once you do that, click the advanced tab and paste the following CSS code there:
<style>
a {
text-decoration: none !important;
}
</style>After you do that, just click save, and then the underlines will be removed from all links on that specific page.
How to Remove Underlines for Specific Sections or Blocks in Squarespace
If you want to remove link underlines from a specific section or block within a page, you will need to install the Squarespace ID Finder Chrome extension. Follow these steps:
Install the Squarespace ID Finder Chrome extension.
Go to the Squarespace editor.
Use the extension to find the collection ID for the section you want to modify(video below).
Paste the collection ID into the following CSS code snippet:
#COLLECTIONID #page .page-section:nth-of-type(1) a {
text-decoration: none !important;
}So instead of deleting underlines from the entire page, you can now use CSS to get rid of the underlines on a certain part of your page. This can be a bit trickier because you'll need to figure out how many parts or sections are on your page.
You can watch the YouTube video below by Sam Crawford where he explains how to use the Squarespace ID Finder Chrome extension to help you find collection and block IDs.
How to Find Block IDs on Squarespace.
Also, you can make your changes even more specific by removing underlines from certain parts within sections.
To do this, you can once again use the Squarespace ID Finder extension to find the ID of the specific part you want to change. After that, you can include that block ID in the CSS code below.
#BLOCKID a {
text-decoration: none !important;
}So that’s it, my friend. You just need to know how to use that extension to find IDs to include them in the code in order to apply changes only to a specific section or block.
Squarespace Third-Party Plugins
Another way to fully customize link styles in your website is by using third-party Squarespace Plugins.
Ghost Plugins offers some of the best Squarespace plugins that you can easily install on your website to add some unique customizations. They also have many beautiful templates that you can start with.
Using third-party plugins can give you more freedom and customization options when building your website on Squarespace.
So, in my opinion, I highly recommend taking advantage of these plugins, especially if you don’t know how to code.
Squarespace Link Hover Color
Changing the link hover color in Squarespace is a simple process that can help you customize the appearance of your website.
Here are step-by-step instructions on how to change the Squarespace link hover color:
1. Log into Your Squarespace Account
Start by opening your web browser and navigating to the Squarespace website. If you're not already logged in, enter your Squarespace credentials to access your account. This step ensures that you can make changes to your website.
2. Access the Website You Want to Edit
If you manage multiple websites within your Squarespace account, select the specific website you want to edit from your dashboard. This ensures that you're working on the correct site.
3. Enter Edit Mode
Once you've selected the appropriate website, navigate to the page where you want to change the link hover color. Click the "Edit" button or icon associated with that page to enter the editing mode. This mode allows you to make changes to the page's design.
4. Open the Site Styles Panel
In the top right corner of your editing interface, you'll see a painting icon called "Site Styles". Just click on that to expand a list of design options for your website. The "Site Styles" panel is where you can make different design adjustments.
5. Customize Link Hover Color
Scroll down the "Site Styles" panel until you locate the section labeled "Links." Within this section, you'll find options for customizing various aspects of your website's links, including the link hover color.
6. Choose a New Hover Color
Click on the color swatch next to "Link Hover" to open the color picker. The color picker allows you to choose a new color for the link hover effect.
You can either select a color from the pre-defined color palette provided by Squarespace or enter a custom color code if you have a specific color in mind. Don’t forget to make sure that the color you choose aligns with your website's design and branding.
7. Save Your Changes
After selecting the new link hover color, it's crucial to save your changes. Look for a "Save" or "Apply" button within the Site Styles panel and click it. Saving your changes ensures that the new link hover color is applied to your website.
By following these steps, you can effectively change the link hover color in Squarespace. As a result, this will enhance the visual design and user experience of your website.
Conclusion
So as you can see above, with just a few lines of CSS code, you can easily remove link underlines from your Squarespace website.
Whether you want to remove underlines across your entire site, for specific pages, sections, or blocks, this step-by-step guide has got you covered.
You can take advantage of these CSS snippets to customize your website's appearance and create a more clean design that aligns with your branding and enhances the user experience.
Happy customizing. We hope that you’ve found this blog post useful.
Frequently Asked Questions
1. Why do I want to remove underlines from links in Squarespace?
Underlines on links are a default design in Squarespace. Removing them can give your website a cleaner, more customized appearance, which aligns it with your branding.
2. Can I remove underlines without any coding knowledge?
Yes, you can. Squarespace provides a user-friendly platform that allows you to customize your site's design without coding. However, some advanced methods may require basic CSS knowledge.
3. What's the simplest way to remove underlines from links in Squarespace?
The easiest way is to use Squarespace's built-in style editor. Go to the "Site Styles icon" in the top right corner and under "Links," you can adjust the "Underline" setting to "None".
4. Can I selectively remove underlines from specific links?
Yes, you can. To do this, you'll need to use CSS. You can target specific links or elements on your page using custom CSS to remove underlines.
Further Squarespace content: