15+ Squarespace Real Estate Websites Examples for Inspiration
Nowadays, there are a lot of awesome Squarespace real estate websites that you can check out on the web.
Squarespace is one of the best and most popular website builders for real estate professionals. Whether you’re a realtor, a broker, a property management company, an agent, or any type of real estate professional, Squarespace can do the job for you.
In addition to that, there are a lot of free Squarespace templates that you can start with to make the process even more simple.
In this article, I will share with you some amazing Squarespace real estate website examples that you can use to get some inspiration.
As a result, this will help you to easily come up with a beautiful and professional design for your own Squarespace website. So let’s get started.
Squarespace Real Estate Websites
Checking out some existing Squarespace real estate websites can provide you with valuable insights, inspiration, and a better understanding of what works well in terms of design, functionality, and user experience.
However, while drawing inspiration from existing websites is valuable, it's important to infuse your site with your unique brand identity.
So here are some best Squarespace real estate website examples that you need to check out:
1. PPD Investments
PPD Investments is a real estate investment company located in Georgia. They chose Squarespace to design and build their website.
As you can see, their website design layout is very clean and professional. Anyone can easily navigate the site without any problems. With good visual branding and website copy, they were able to create a beautiful website using Squarespace.
By the way, I have done some research and found that they used the Squarespace Bedford 7.0 template to build this website.
2. Cat Gomes
This is another awesome Squarespace website for a Real estate agent called Cat Gomes. When you visit the site, you will notice that it’s easy to contact the owner and schedule an appointment.
The website has a simple design layout that makes it easier for users to navigate the pages and get useful information. Cat Gomes features a lot of info about selling and buying homes. In addition to that, she constantly adds new listings to the site.
So this is a good real estate website with nice images and branding colors.
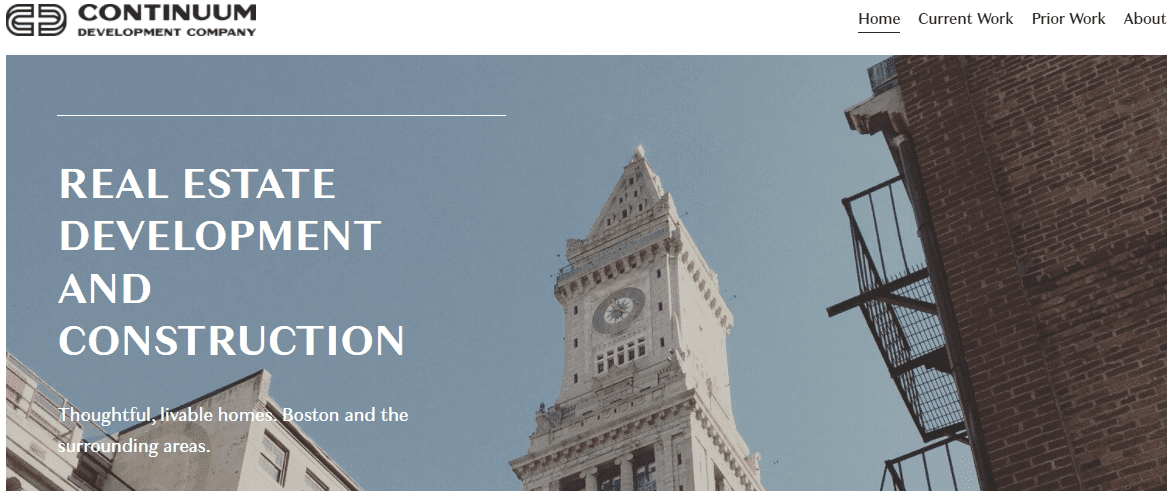
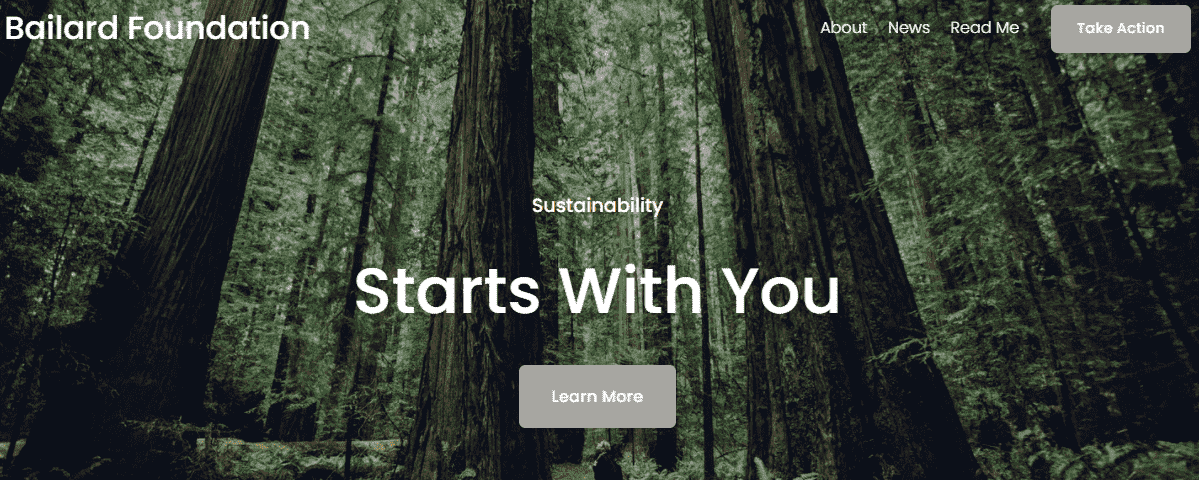
3. Continuum Development
Continuum Development is a real estate development firm in Boston. They focus on creating urban homes.
The website design is very clean and minimal with good use of fonts and images. When visiting the site as a user, you can easily learn about their real estate firm and see their past projects. Everything is simple and straight to the point.
To build this website, they used the Squarespace Bailard 7.1 template. If you want to build a website like this one, I recommend that you start with the same template(Bailard).
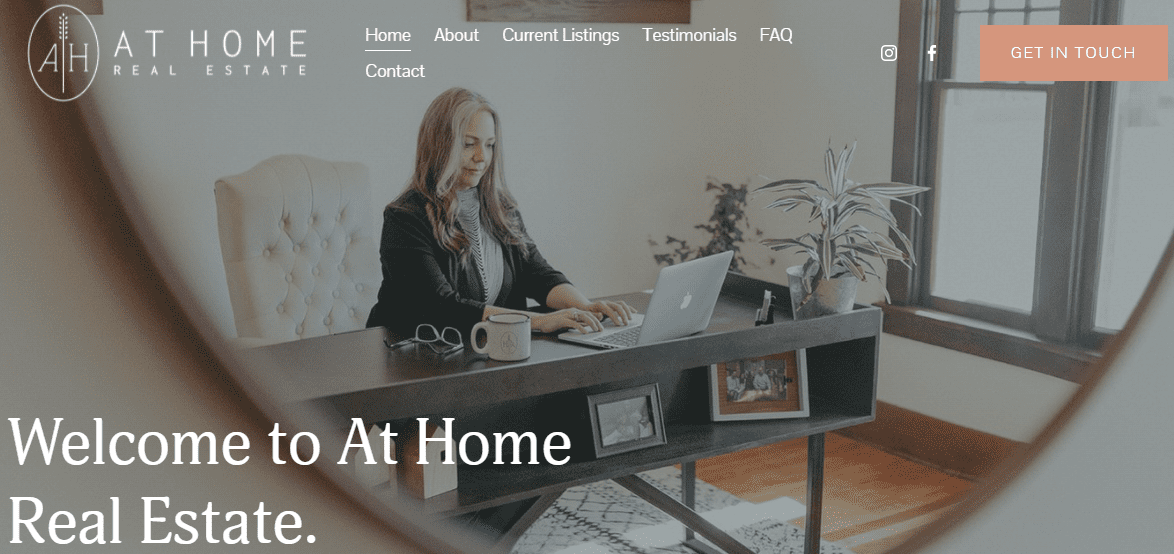
4. At Home Real Estate
At Home Real Estate is a beautiful and clean website for a real estate realtor called Traci Hacker. As you can see, her website design is very professional and straight to the point. There is an About page, a page for listings, and testimonials, a FAQ page, and an easy way to get in touch with her.
The website has a lot of professional photos and uses an easy-to-read font for the text. So by just using Squarespace, Traci was able to easily create an awesome website for her real estate business.
5. Laura Lee Sold
Laura Lee Sold is a good Squarespace real estate website that you can check out for some inspiration. The website has a lot of pages that are full of useful info about selling and buying a home.
In addition to that, the site contains many listings and features a lot of client testimonials. You can easily contact the owner and schedule an appointment. With the new Squarespace editor, you can also build a website like this one, it’s not as difficult as you might think.
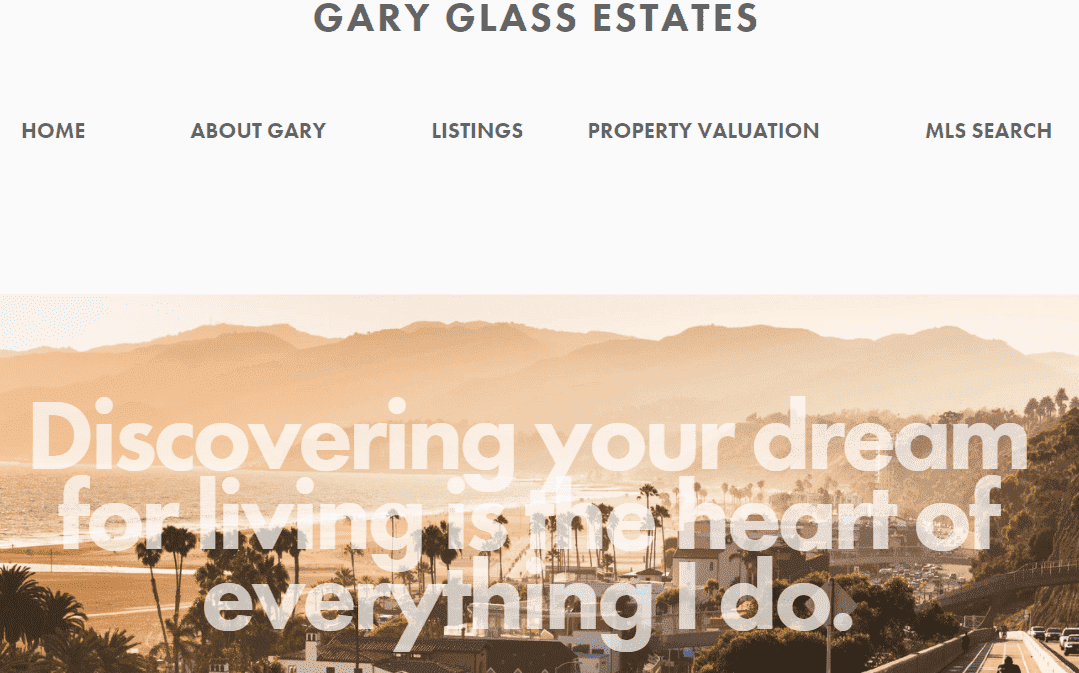
6. Gary Glass Estates
Gary Glass Estates is a real estate agent website created using Squarespace. It’s a beautiful and simple minimal website with almost 8 pages.
The website features a lot of listings with professional photos and videos. It also has an MLS search that easily integrates with Squarespace.
By the way, I know that you also want to build a website for your real estate business, that’s why I would highly recommend using Squarespace. You can try it free for 14 days. So don’t forget to use my affiliate code MEHDI10 to get 10% off and a free domain name for the first year.
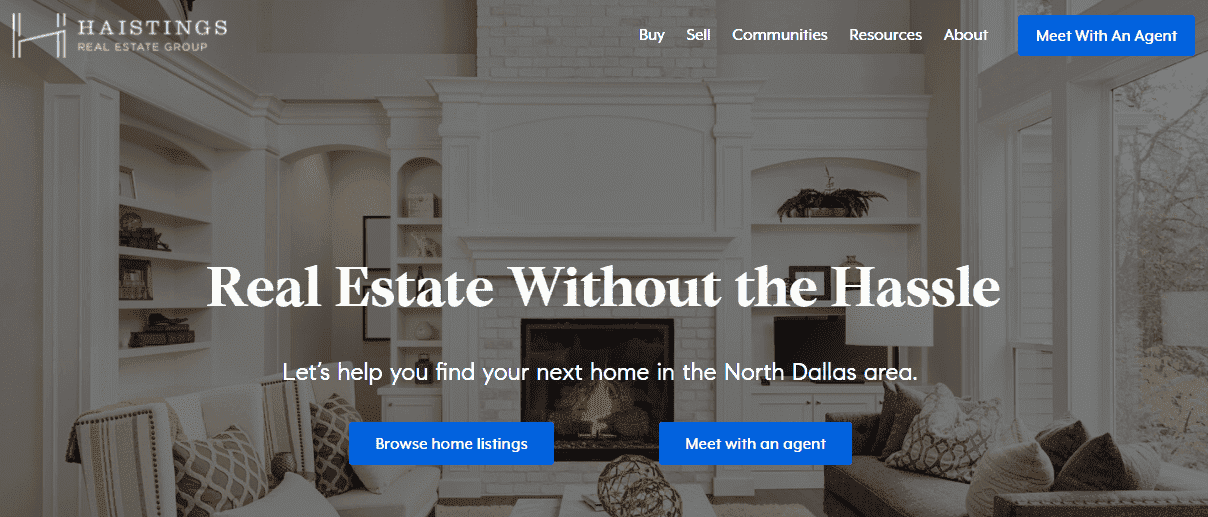
7. Haistings Real Estate Group
Haistings Real Estate Group is another Squarespace real estate website that you can check out for inspiration and some design ideas. It’s a beautiful website that has a clean and professional design layout.
The site has a lot of professional photos and a good copy written with an easy-to-read beautiful font. Almost everything is perfect on this website. You can browse listings, meet with an agent, and a lot more.
8. Forsyth Rentals
This is a professional Squarespace website that features apartments on the east side of Manhattan. The site has a lot of useful information that makes it easier for potential renters to learn more about the apartments.
It has a beautiful and simple design layout with good use of photos and colors. Renters can easily check for available rentals and apply just from the website.
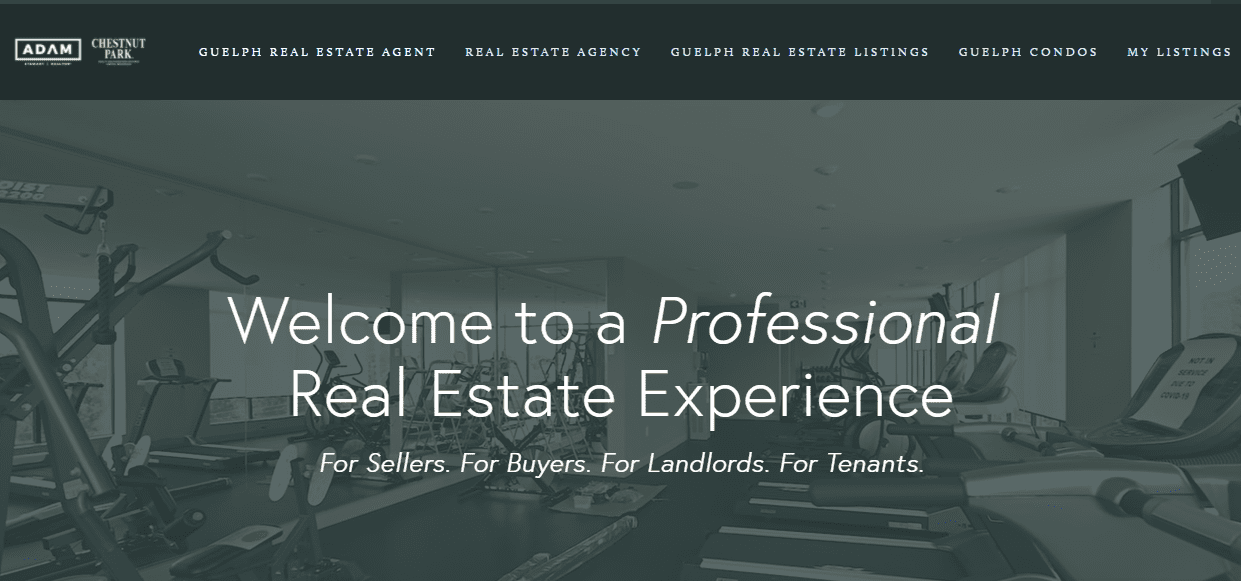
9. Adam Stewart Realtor
Another awesome Squarespace real estate website for your inspiration. It includes a lot of property listings with professional photos and some useful videos.
In addition to that, this website has some cool features that you can easily integrate with Squarespace such as the chat widget, Google Maps, Google reviews, and many more.
After doing some research, we have found that this website uses the Bryant Squarespace 7.0 template. So if you’re looking to build a site like this, I would highly recommend starting with the Bryant template.
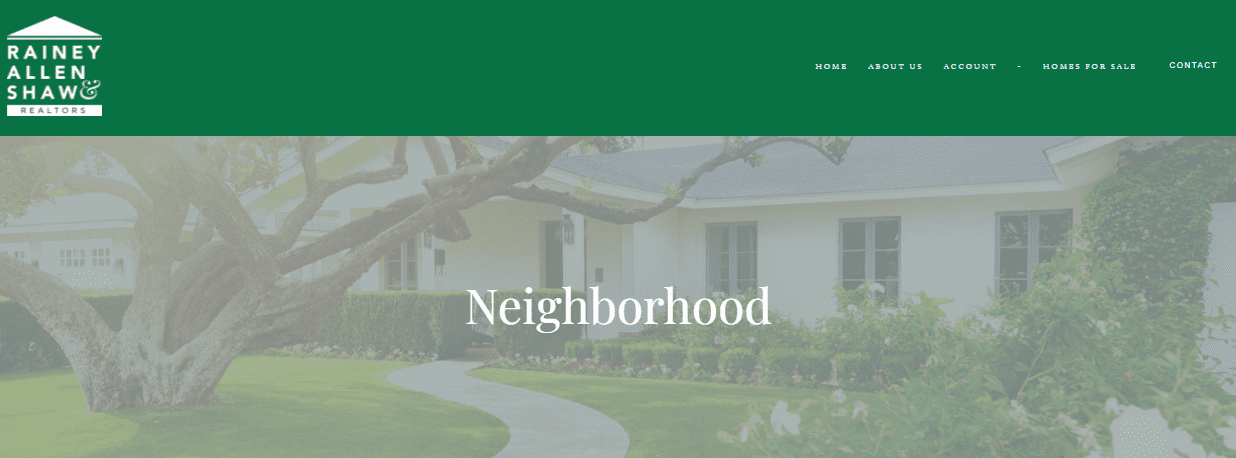
10. Rainey Allen Shaw Realtors
This is a Squarespace real estate website for realtors. It has a lot of listings with good photos of homes that are available for sale. You can also use an advanced search to find listings.
In addition to that, they have a map search that you can use to find homes for sale in Greater Louisville. The website integrates with IDX Broker to have all of this cool functionality.
11. Silverstar Realty
Silverstar Realty is a real estate company that specializes in Riverside County. They created this useful website using Squarespace.
By visiting the website, you can see featured listings, search for homes, and get some real estate news. They use the Apex IDX by RealtyTech to add the listings search functionality and show the featured listings.
12. Power Properties
Power Properties approaches its real estate website with a touch of professionalism, and it really pays off when done right.
They give us a great example of how to do this correctly, using clear, helpful words, big and attention-grabbing buttons, top-notch pictures, and a blue-and-white color combo that's often seen in the corporate world.
I really like how the text pops against the background colors. It's super easy to read, and they've neatly split everything into bite-sized paragraphs, making it a breeze to follow along.
Now, even though there aren't as many pictures here as you might find on other more personal real estate Squarespace websites, this site makes up for it by diving right into the details of the services they offer without any unnecessary distractions.
13. Alex Miller Real Estate
Alex Miller's Real estate consulting website looks very simple and minimal in terms of design, they used the Squarespace Cailles 7.1 template as a starting point to build the site.
They created many pages on the website such as the services page, the About page, and the Contact page. In addition to that, they also added a blog.
But I think they should do more work in terms of design, the logo doesn’t look good in that hero image on the home page. Also, they didn’t add social media icons in the navbar and footer for clients to follow them.
14. The Moore Group
The Moore Group is another beautiful Squarespace website for real estate. It has a high-quality hero image that makes the website stand out and builds trust with clients.
What I like about this website is that it’s easy to navigate, you can easily find what you’re looking for. With clear call-to-action buttons, good use of images, and simple text, clients will definitely take action on the website.
They also didn’t forget to add social media icons and a clickable phone number for clients to easily call them.
15. Alex Wang
Alex Wang's real estate website is pretty impressive. It's easy to navigate, and Alex's friendly face upfront builds trust with clients. The site makes a good balance between text and images, making it clear and not too cluttered.
The content is straightforward, focusing on what you need to know about Alex's services and specialties. Local SEO is smartly used for local visibility.
Some highlights include clear titles, client testimonials, a well-organized contact page, and good calls to action.
One small suggestion: adding more photos between sections could make it even better. Overall, it's a solid example for anyone looking for a good real estate website for inspiration.
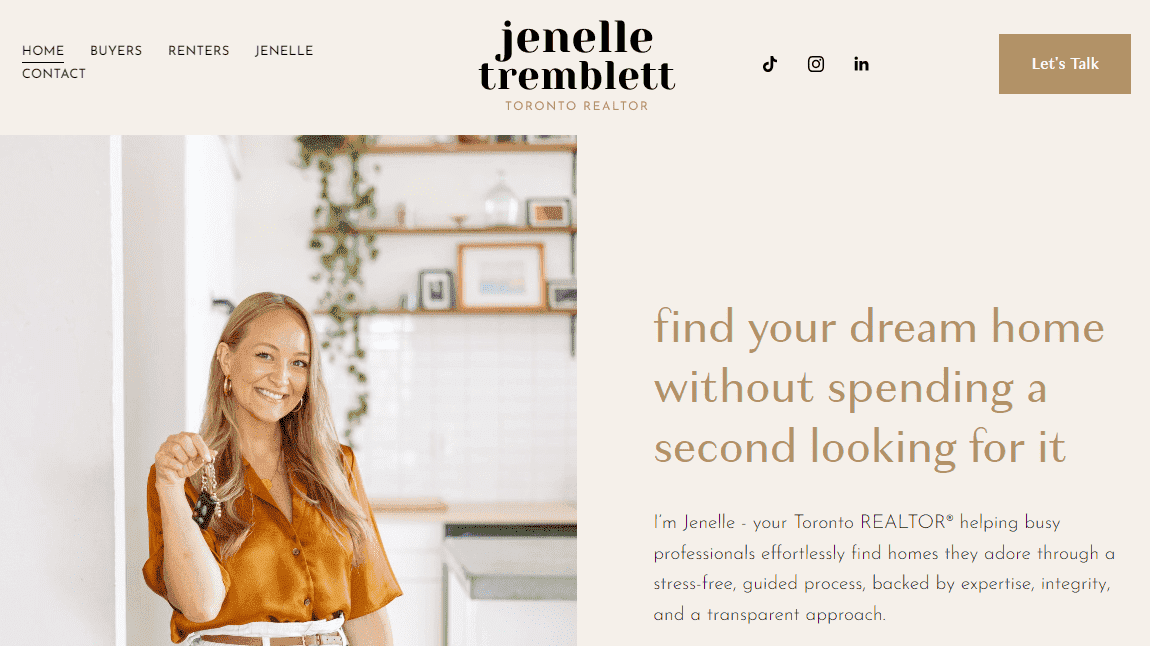
16. Jenelle Tremblett
Jenelle Tremblett's website is a beautiful example of how a Squarespace template can be customized to create a unique and beautiful real estate website. The website features a split hero section and geometric shapes that break away from generic designs.
With its soft terracotta colors and effective use of Squarespace's features, such as summary blocks, drop-downs, and newsletter forms, this website showcases the power of customization.
The design is really beautiful and professional. In addition to that, it’s very easy to navigate and find what you’re looking for on the site.
Squarespace Real Estate Templates
Squarespace is one of the best website builders and content management systems that you can use to build a real estate website. There are a lot of free and premium third-party Squarespace templates that you can start with.
As a result, a template can save you a lot of time when it comes to building a website. You don’t have to start from scratch. You just pick a template, customize it, and edit it as you want, then you add your content. It’s that simple.
Here are some amazing Squarespace templates that you can start with. All of these templates are fully customizable, you can edit them, remove pages, add new pages, and a lot more.
Here is a list of the best Squarespace real estate templates:
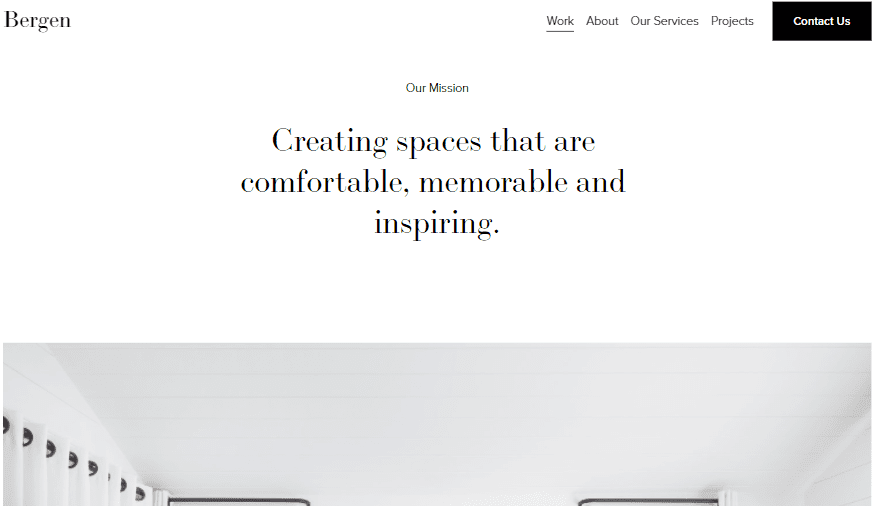
Bergen
Bergen is one of the good free Squarespace templates that you can start with in order to build your real estate website. It has a simple clean and minimal design that makes it easier for a user to navigate and take action on the site.
You can fully customize the visual aspect of the template(colors, fonts, buttons, images, navigation, and more). In addition to that, you should also keep in mind that you can add extra features to any template on Squarespace including Bergen.
You can add a blog, a portfolio, a store, or maybe an event, and so on. Bergen is the exact same template that I’m using for this blog that you’re reading right now. It’s a good template that you can use for different purposes including real estate.
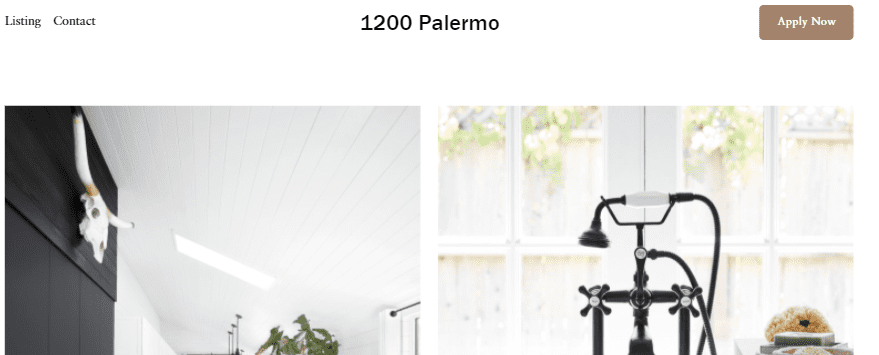
Palermo
Palermo is a great Squarespace template for real estate listings. It has three useful pages that you can start with a listing page, a page for applications, and a contact page. This template is good for Real estate agents and brokers. But anyone can use it because it’s customizable.
If you have multiple listings that you want to add, you can simply duplicate that single listing page as many times as you want, and then change the content(photos, text, etc.). All Squarespace templates are fully customizable, you can edit and add a lot of extra features to them.
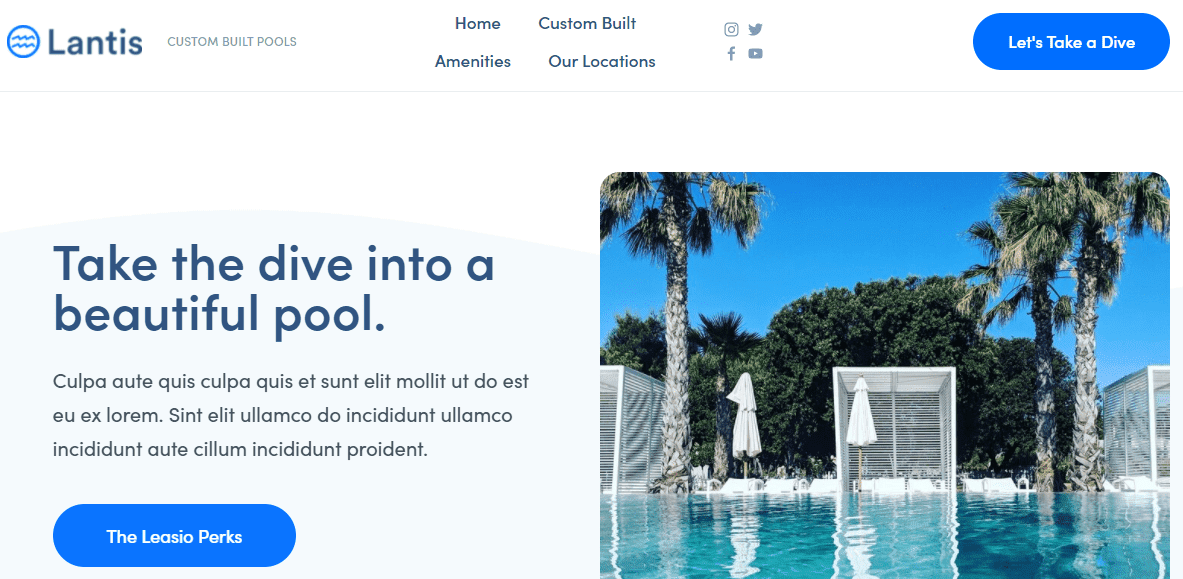
Lantis
If you’re looking for a custom and unique website design layout, I would highly recommend purchasing Lantis. It’s a premium third-party Squarespace template designed by Ghost Plugins.
Once you purchase the template, Ghost Plugins transfer it to your Squarespace account so that you can customize and edit it as you would for any free Squarespace template. You just need to provide them with the email you used to create your Squarespace account.
You can edit this template the way you want and use it for any type of business you do. The good thing about a premium template is that you will have a custom and unique design on your site.
In addition to that, you won’t have to hire a Squarespace web designer to build a fully custom website for you. Premium templates already have a lot of customization.
Bailard
Bailard is another awesome Squarespace template that you can start with. Many of the website examples above use this template.
A lot of real estate businesses prefer to start with Bailard to build their website. Even though it’s not designed for real estate, it’s a good template to start with because you can use it for different purposes.
The design is simple and straight to the point, I like that. That’s why I think this template is a good starting point for any real estate professional or business.
How to Choose a Good Real Estate Template
Remember that you can easily change the colors, fonts, and images on a Squarespace template for your real estate website. So instead of focusing on fonts, text, colors, or pictures, try to concentrate on the layout and page structure.
Of course, you can customize the layout and page structure. However, the more closely the template's style and page structure approach what you eventually desire, the faster you can have your website up and running.
For example, the Bergen template doesn’t have a blog page and a store page, but when you start customizing the template, you can easily add these types of pages with one click. And that applies to any Squarespace template.
So it doesn’t really matter that much which template you should choose. As long as the template structure and layout are close to what you need, that’s the important part.
The structure and layout are what you need to focus on if you want to pick a good template for a real estate website. The styles and content are easy to customize, you don’t have to worry about that.
How to Add MLS Search on Squarespace
In order to add an MLS search on your Squarespace real estate website, you need to use an IDX provider. So if you're a real estate agent or broker in the United States, you may use an IDX provider like IDX Broker, Ultimate IDX, Apex IDX, Displet, and others to show MLS listings on your Squarespace website. IDX or Internet Data Exchange is a method of obtaining and displaying MLS listing data.
There are two steps that you need to follow in order to add MLS search on Squarespace:
Just add a Squarespace code block where you wish the MLS search or property listings to appear.
Then copy and paste the IDX provider's code in that block.
That's it. Your Squarespace website will now display MLS search results or listings. For more information on how to add an MLS search, you can check out these Squarespace instructions.
Since most IDX providers utilize an iframe to show listings, there may be some difficulties with mobile responsiveness depending on your IDX provider. It's a good idea to verify your website on a mobile phone or see if your IDX supplier has mobile-friendly options.
You can check out the YouTube video below for more information about how to integrate an MLS search on a Squarespace website using IDX Broker.
This video is about how to add an MLS search on Squarespace using IDX Broker.
So adding an MLS search in Squarespace is not as difficult as you might think. The process is very simple, especially with the custom coding tools that Squarespace has.
Why Squarespace for Real Estate Websites
Squarespace has gained a lot of popularity as a website builder for real estate professionals, and for good reason. It offers a wide range of beautifully designed templates specifically designed for the real estate industry.
Whether you are a realtor, broker, or property management company, Squarespace provides the tools and features you need to create a professional and awesome website that will leave a lasting impression on your potential clients.
User-friendly Interface
One of the key advantages of using Squarespace is its user-friendly interface. Even if you have limited technical knowledge or web design experience, you can easily navigate the platform and customize your website to suit your unique branding and style.
Squarespace's drag-and-drop editor allows you to effortlessly arrange elements and create a visually stunning website without any coding expertise.
Beautiful Templates
Squarespace offers a wide selection of real estate templates that are specifically designed to showcase properties and attract potential buyers.
These templates are designed with attention to detail. By using a Squarespace template, you will save a lot of time and have a professional website design. There are so many real estate templates to choose from.
Is Squarespace Good for Real Estate?
Definitely, Squarespace is a good platform for real estate professionals and businesses. It’s very user-friendly and has a lot of useful features and tools that allow you to easily build a real estate website in a short period of time.
There are a lot of free and premium Squarespace templates that are a good starting point when it comes to designing and building your real estate website. Anyone can build a good website on Squarespace, the process is very simple and user-friendly.
Related Blog Post: Is Squarespace Good for SEO?
In addition to that, Squarespace is very SEO-friendly. It has useful built-in SEO tools that you can use to make your website appear on search results. You can also integrate a Squarespace website with almost any tool or CRM.
Tips for Building a Good Real Estate Website
Creating a professional real estate website requires attention to detail and a deep understanding of your target audience. Here are some tips to help you build a good real estate website:
1. Write Engaging Copy
Writing good copy is essential for capturing the attention of potential clients and conveying the unique value of your real estate services. Keep your copy concise, informative, and tailored to your target audience.
Put yourself in the shoes of your ideal customers and think about what information they would want to know. Highlight your expertise, the types of properties you specialize in, and the services you offer.
By having an engaging and informative copy on your site, you can boost your credibility and attract potential clients.
2. Define Your Niche
To stand out in the competitive real estate market, it's important to define your niche and target a specific audience. Rather than trying to target everyone, identify the specific demographic and data points that align with your services.
Consider factors such as age, income, position on the housing ladder, and the specific services you offer. By narrowing down your target audience, you can make your website content and design resonate with your ideal clients.
3. Use Good Images
Imagery plays an important role in creating an impactful real estate website. Professional images can enhance the overall look and feel of your website and help showcase your properties in the best possible way.
Choose images that align with your branding and style, and make sure they accurately represent the properties you are listing.
Consider using custom images or video content to add a unique touch and enhance the credibility of your website.
4. Optimize for Local SEO
Local SEO is essential for real estate professionals who want to attract clients in their specific area. Use keywords related to your location throughout your website content, including in headers, titles, and descriptions.
This will help improve your website's visibility in local search results and attract potential clients who are actively searching for real estate services in your area. Don't forget to include testimonials and social proof to establish trust and credibility with local clients.
If you can't do local SEO by yourself or don't have skills for that, I highly recommend looking for a Squarespace SEO expert to do it for you.
5. Include Testimonials and Social Proof
Social proof is a good way to build trust with your potential clients. Incorporate testimonials, reviews, and success stories from satisfied customers throughout your website.
Displaying positive feedback and showcasing your track record of success will instill confidence in potential clients and encourage them to choose your services.
Consider featuring testimonials on your homepage, landing pages, and dedicated testimonial sections to maximize their impact. You can read my article about how to add a Squarespace testimonial slider to your website.
6. Use Clear Calls to Action
Calls to action(CTAs) are crucial for guiding visitors to take the desired actions on your website. Use clear and compelling CTAs to prompt visitors to contact you, schedule a showing, or explore your listings.
Place CTAs strategically throughout your website, ensuring they stand out and are easy to find. By making it simple and convenient for potential clients to take the next steps, you can increase lead generation and conversion rates.
7. Maintain an Informative Blog
Blogging is an effective way to attract more traffic to your real estate website and establish yourself as an industry expert. Create informative and valuable blog posts that address common questions and concerns of potential clients.
Share insights, tips, and trends related to the real estate market in your area. By providing valuable content, you can position yourself as a trusted resource and attract a larger audience to your website.
8. Create a User-Friendly Contact Page
Make it easy for potential clients to get in touch with you by including a user-friendly contact page on your website. Clearly display your contact information, including phone number, email address, and social media links.
Consider using contact forms to make it simple for visitors to send inquiries or schedule appointments. A well-designed contact page will enhance the user experience and encourage visitors to reach out to you.
9. Leverage Integrations and Plugins
Take advantage of the integrations and plugins offered by Squarespace to enhance the functionality and usability of your real estate website. Consider integrating IDX providers to display MLS listings on your website.
Related Blog post: Best Free Squarespace Plugins.
This will provide visitors with up-to-date property information and streamline the property search process. Explore other plugins and tools that can enhance your website's performance, such as chat widgets, CRM integrations, and social media integrations.
By applying these tips to your real estate website design, you can create a professional online presence that attracts potential clients and sets you apart from the competition.
Remember to continuously update and optimize your website to stay ahead in the ever-evolving real estate industry.
Get Started with Squarespace
Ready to build your stunning real estate website with Squarespace? Follow these simple steps to get started with Squarespace:
Choose the Squarespace real estate template that best suits your needs and target audience.
Sign up for a free trial on Squarespace and start customizing your website with your branding, imagery, and content. You can use my code MEHDI10 to get a 10% discount.
Use the drag-and-drop editor to arrange elements, add pages, and create a seamless user experience.
Optimize your website for search engines by incorporating relevant keywords, meta tags, and descriptions.
Test your website on different devices to ensure it is mobile-friendly and responsive.
Integrate plugins and tools to enhance the functionality and usability of your website.
Launch your real estate website and start attracting potential clients.
Remember to regularly update your website with new listings, blog posts, and testimonials to keep it fresh and engaging. Squarespace's user-friendly interface and powerful features make it easy for you to maintain and update your website as your real estate business grows.
Conclusion
So as you can see, building a real estate website with Squarespace is a lot easier than ever. You can easily get started by picking a template, customizing it, then simply adding your content and publishing the site. Yes, it’s that simple.
But in order to design a beautiful and professional website, you need to have a good eye for design. If you’re not a designer, you can check out some sites on the web to have some inspiration. As a result, you will be able to make good design decisions.
That’s why in this article I have crafted this list of awesome Squarespace website examples that you can check out. So thank you for reading the article.
Frequently Asked Questions
Here are some FAQs to answer some related questions to real estate websites on Squarespace:
Can I customize the design of my Squarespace real estate website?
Yes, Squarespace allows for extensive customization. You can edit the design, colors, fonts, and layout of your website to reflect your brand and showcase your real estate listings in a way that resonates with your target audience.
Do I need any coding skills to create a real estate website on Squarespace?
No, you don't need coding skills to create a real estate website on Squarespace. The platform offers a user-friendly drag-and-drop interface. As a result, it makes it easy for individuals without coding experience to build and manage their websites.
What are some essential features I should include on my Squarespace real estate website?
Some key features to consider including on your real estate website are property listings with high-quality images and detailed descriptions, a search and filter functionality, contact forms, an about page, and a blog for sharing valuable real estate content.
Can I integrate third-party tools like MLS or IDX on my Squarespace real estate website?
Yes, Squarespace allows you to integrate MLS(Multiple Listing Service) or IDX(Internet Data Exchange) services into your website.
This enables you to display up-to-date property listings and search functionality. You may need to use third-party plugins or services to achieve this integration.
How can I optimize my Squarespace real estate website for SEO?
Squarespace provides built-in SEO features such as customizable metadata, image optimization, and mobile-responsive design. You can also create high-quality, SEO-friendly content, and consider blogging to improve your website's visibility on search engines.
Related Squarespace Blog Posts:
Here is a list of some previous blog posts that I have written. You might find them useful.