How to Add Back to Top Button in Squarespace
Adding back to the top button in Squarespace is one of the custom features that you can have on your website. It allows the users of your website to easily scroll back to the top of the page by clicking their mouse.
Squarespace makes it easier for you to customize your website as you want. There are many ways to add custom features to your site. You can use third-party Squarespace plugins or add custom code through the code injection tab.
The Squarespace platform allows you to easily add custom code snippets(HTML, CSS, and JavaScript) to customize your site as you wish.
In this article, I will show you different ways how to create a scroll back to the top button in Squarespace. So let’s get started.
How to Add Back to Top Button Squarespace
One of the easiest ways you can create a Squarespace back to top button is by using a free third-party plugin. Especially if you don’t know how to code. The plugin will come with all the code you need.
There is a platform called POWR that allows you to add custom plugins and apps to your website. They have a collection of useful plugins you can use, the scroll to top button is one of them. So we will use their plugin to create a squarespace back to top button for free.
You just need to create an account on their platform(easy to do) and you will have access to a collection of apps and plugins that you can add to your site.
Of course, not all the plugins are free, there are some limitations on each plugin depending on which plan you have. Because POWR is a subscription-based platform.
However, the Squarespace scroll back to top plugin comes with all the important things we need for free. You can only pay $5/month if you want to add some advanced customizations to the plugin such as custom CSS, JavaScript code, etc.
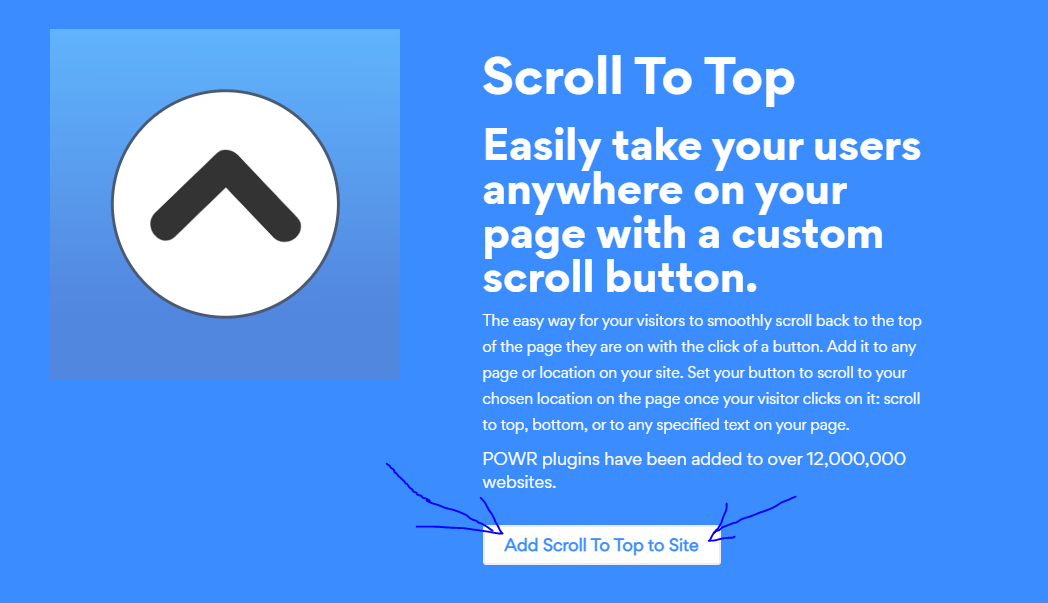
Once you create your account, you will just need to go to the plugin and click the add button so that you can add it to your site.
Squarespace return to top button plugin. Source: POWR.
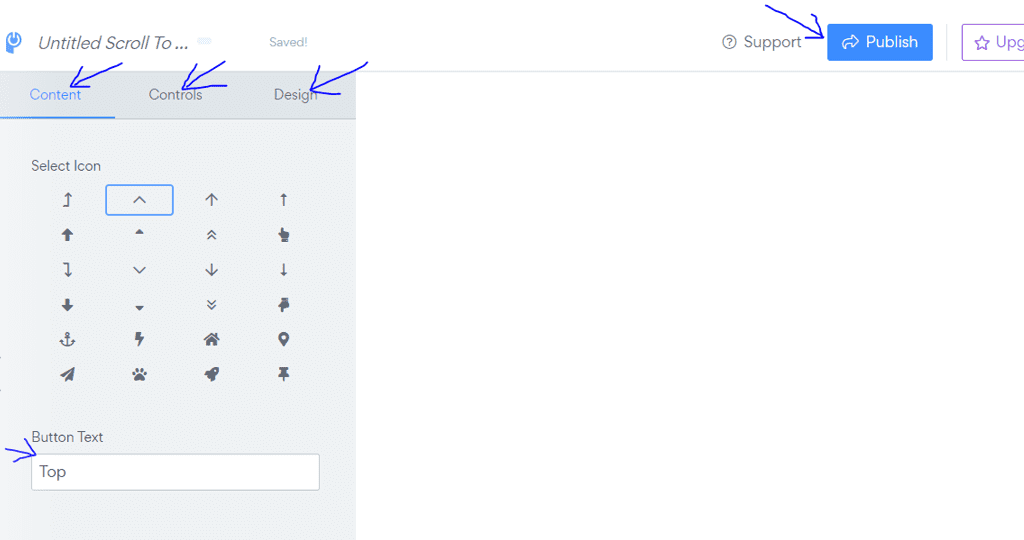
After that, you would be able to see a dashbard where you can edit the plugin as you want. You can edit the content(button text and icon) and also controls things such as the speed of scroll. In addition to that, you can also edit the button design and positioning.
There is a lot that you can do. The platform’s interface is very user-friendly, you don’t need to learn it.
Back to top button plugin editing. Source: POWR.
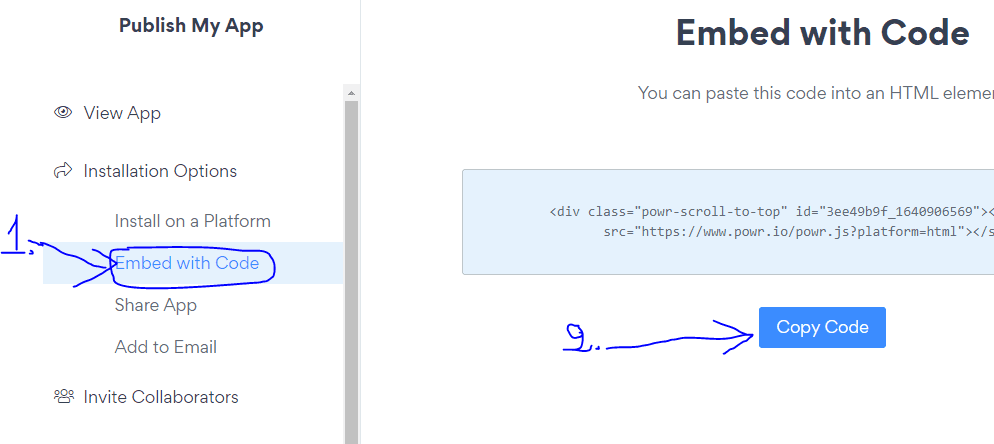
When you finish editing the functionality and design, you can then click the publish button. After that, go to the tab called “Embed with Code”, then click “copy code” in order to copy that HTML code and add it to your Squarespace website.
Code for Squarespace scroll back top top button feature. Source: POWR.
Now the only thing you need to do is to paste that code into your website pages. For each page on your site, you can edit the page and add that code under any element on the page, it doesn’t matter.
For example, on the homepage, you can go anywhere where there is a plus icon(+) and click it in order to add the HTML code that you copied. Check out my YouTube video below:
This Video Shows You How to Embed HTML code in Squarespace.
Congratulations if you have done all of this. Now the visitors of your site can easily scroll to the top of the page by clicking a button.
Squarespace Scroll to Top Button using Custom Coding
Another way you can add a scroll back top to top button in your Squarespace website is by using custom code snippets(CSS, and JavaScript Code) inside the Squarespace editor. I have written some custom code that will allow us to do that.
The first thing to do is to add the JavaScript code for the scroll to top button. To do that, you will have to log in to your Squarespace website, then go to settings, → ADVANCED → CODE INJECTION → FOOTER.
After that, you will need to paste the code below inside the footer tab. Once you do that, make sure you click save.
JavaScript Code.
This code adds the button HTML to your site. It also has a function that scrolls the user back to the top of the page if the button was clicked. You can copy all the above code from my Codepen.
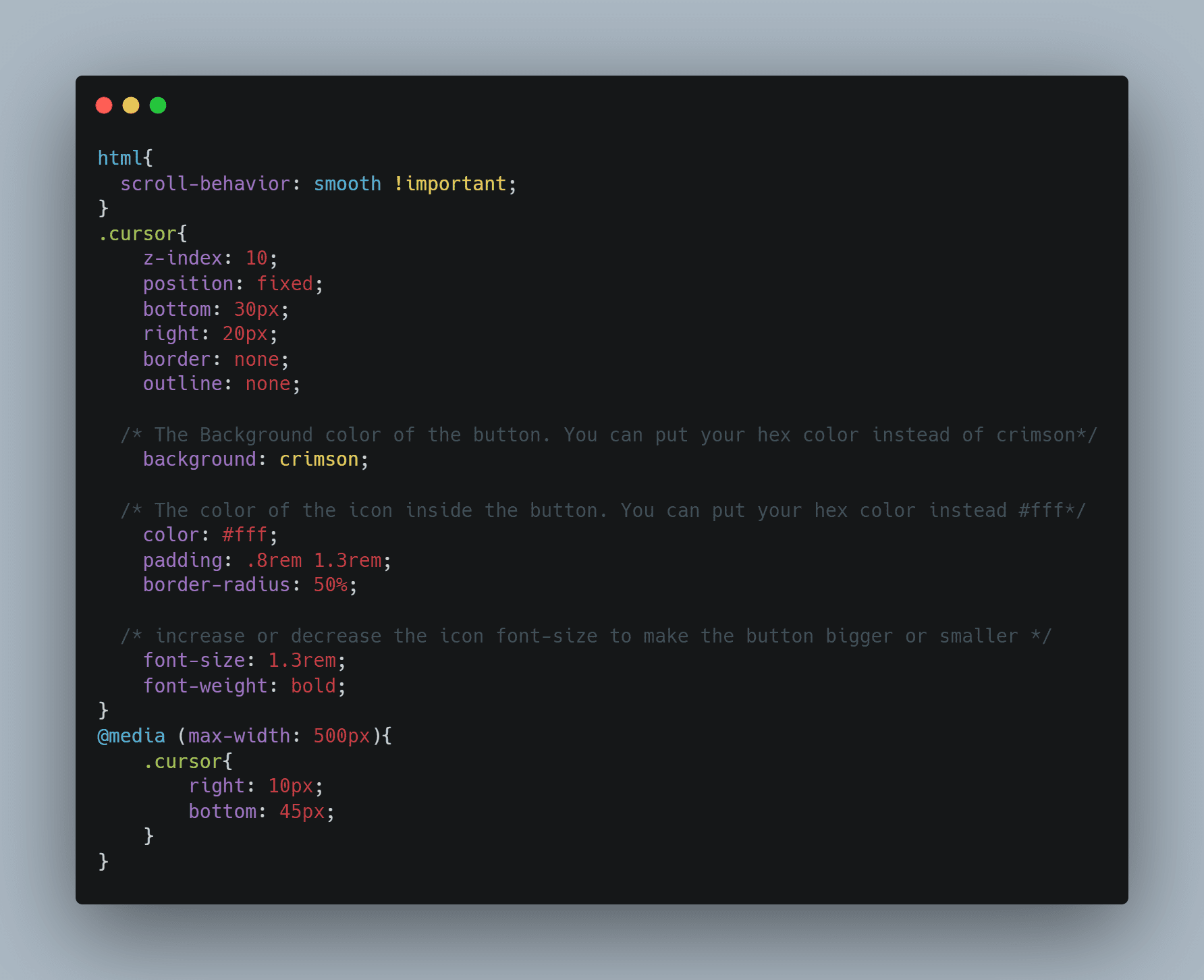
The next step is to add the CSS code for the button in order to style it the way we want. So inside the Squarespace editor, you need to go to the Design tab, click custom CSS, then pase the below CSS code there.
CSS Code.
As you can see above, you can change the button background color depending on your brand. I have written comments inside the CSS code to make it easier for you to change the color and size of the button.
Feel free to edit that if you want to use your branding colors for the button. Again, you can find all the above CSS code on my Codepen.
Now congratulations, if you have done all of this, you would have the back to top button feature on your Squarespace website. So that’s it, we have added the feature without having to pay for any third-party plugin.
Conclusion
So these are two useful different ways to add a custom scroll to top button in Squarespace. You don’t have to learn to code to create custom features for your site, we’re here to help you out. If you found this article useful, feel free to share it with your friends.
Also, if you need any help with Squarespace website design or SEO, you can hire me for that. I do accept freelance work for the moment.
Frequently Asked Questions
1. Can I customize the design of the Back to Top button to match my website's design?
Absolutely! Squarespace allows you to fully customize the appearance of the "Back to Top" button. You can adjust its size, color, style, and placement to ensure it aligns with your website's branding and design.
2. Are there any best practices for using a Back to Top button in Squarespace?
Certainly! Here are some best practices:
Place the button in a prominent but unobtrusive location, such as the bottom right or left corner of the page.
Make sure the button's design complements your website's overall aesthetic.
Test the button's functionality across different devices and browsers to ensure a consistent user experience.
Monitor user engagement and feedback to make any necessary adjustments.
3. Is there a Squarespace template that works best for adding a Back to Top button?
Most Squarespace templates support the addition of a Back to Top button. However, templates with built-in scrolling features, such as the Brine family, may provide more customization options for button placement and design.
4. Can I add additional functionality to my "Back to Top" button in Squarespace?
Yes, you can improve the functionality of your Back to Top button by adding custom code or integrating third-party plugins. For advanced features, consider consulting with a web developer or Squarespace specialist.