How to Add a Squarespace Testimonial Slider to Your Website
If you’re looking to add a custom Squarespace testimonial slider to your website, you have come to the right place.
Testimonials are a good way to show customer trust and social proof in your business. People are much more likely to convert when they can see good reviews on your website. Of course, all of us need to see some kind of testimonials and reviews before buying any product or service online. That’s why testimonials are always beneficial for your website and business growth.
By adding a testimonial slider to your Squarespace website, you will help users to make a decision about whether they should buy from you or not. In addition to that, they can also have an idea about your product or service and can see if it’s a good choice for them based on reviews.
In this article, I will show you how to easily add a custom Squarespace testimonial slider to your website. So let’s get started.
1. Simple Way to Add a Testimonial Slider on Squarespace 7.1
Squarespace 7.1 allows you to easily add sections to your website. When you try to add a section, they give you a lot of pre-made section templates you can start with(galleries, Menus, sliders, calendars, etc).
So the first simple way to add a testimonial slider to your Squarespace website is by using these sections. To do that, you will need to:
Log in to your Squarespace website and edit the page where you want to add testimonials.
Click “Add Section” somewhere where you want to add the testimonial.
Then choose a type of section to start with. The people auto-layout section is the best one you can use.
Once you choose an auto-layout, you can customize it the way you want.
You can edit the text, chnage the images, and make them smaller.
You can edit the space between elements and do a lot more customizations.
After adding the section, you can just hover over it and click “edit content”. From there, you can hide or show elements, change the content, and customize the design.
How to edit an auto-layout section on Squarespace 7.1.
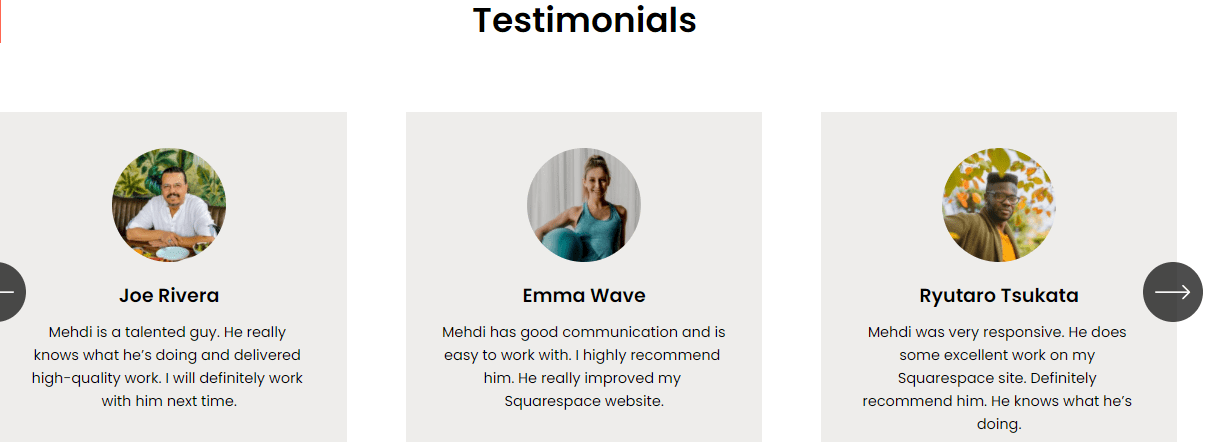
After customizing the testimonial section, I was able to make it look like this:
As you can see, it’s a very simple and clean design for a testimonial slider. You can also make it look much better than that if you’re a good designer. Anyways, that’s how you easily add a Squarespace 7.1 testimonial slider to your website.
If you’re still confused about this process and don’t know how to do all of that, the video below will help you out.
You can watch the video to go through all the steps to easily add a simple testimonials slider in Squarespace.
How to add a Testimonials Slider in Squarespace.
You can just follow the steps and you will be able to add the slider to your website. But if you want a custom and unique testimonial slider, I recommend buying a Squarespace plugin.
2. Squarespace Testimonial Plugin
Another easier way to add a Squarespace testimonial slider to your website is by using a premium third-party plugin. Especially if you don’t know how to code, a plugin will help to make it easier for you and will allow you to have a beautiful unique design for testimonials on your site.
GhostPlugins is a great resource for beautiful custom third-party Squarespace templates and plugins. They have a lot of useful plugins that you can add to your Squarespace website in order to create custom features and functionality.
The good thing is that they have many third-party plugins that will allow you to easily add well-designed testimonial sliders to your website. Whether you’re using Squarespace 7.0 or 7.1, they have plugins that will work for you.
Once you purchase the plugin, GhostPlugins will help you to easily install it to your website and they will show you how to customize it. You just need a Business plan Squarespace subscription or higher. In addition to that, all the plugin install guides are included.
So here is a list of plugins you can use. Choose the plugin that you like and fits your branding. You can get your preferred plugin with a 10% off discount.
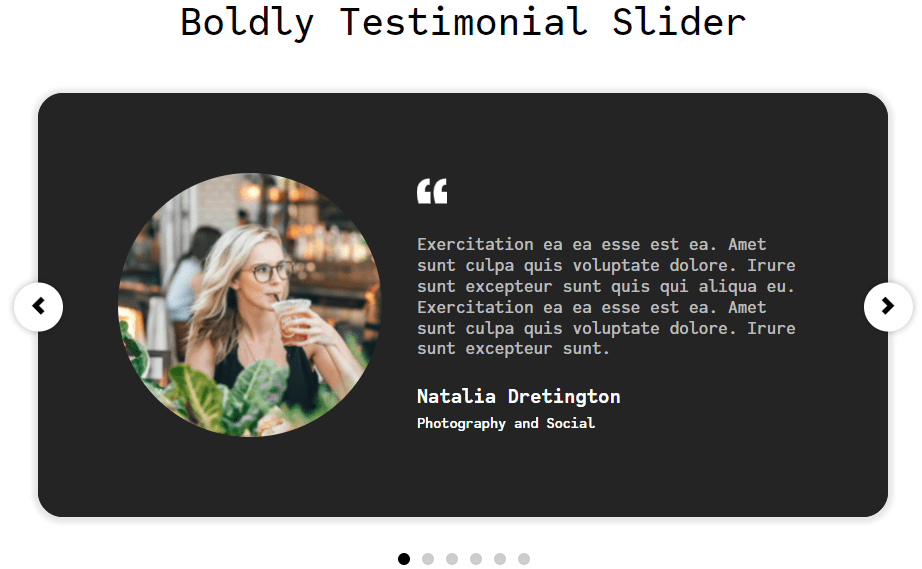
Boldly Testimonial Slider
Boldly has a beautiful testimonial design with circle images. You can easily slide between reviews using your mouse or by clicking the arrow icons.
Bebe Testimonial Slider
Bebe is another awesome Squarespace testimonial plugin that you can easily install into your site. It works on both Squarespace 7.0 and 7.1 versions. You can get this plugin for just 40$(Plugin install guide included).
Fibo Testimonials Slider
Fibo is a beautiful and well-designed testimonial plugin for Squarespace. The plugin has a simple clean design. It allows you to showcase what your clients and customers are saying about your product or service.
I highly recommend using this plugin, you can grab it for only 40$ and it includes a step-by-step guide on how to easily install the plugin on your website.
Conclusion
That’s it. As you can see, this was a simple guide on how to add a testimonial slider to your Squarespace website. The process is very simple, you just need to follow the steps. There are many ways to do that.
If you want to have a custom testimonial slider with a unique design and you want to stand out from the crowd, I would say use a third-party plugin. If you just want to create simple testimonials and reviews on your site, you can just use the first method with Squarespace 7.1.
Thank you for reading this article. Hope you found it useful.
Related posts: