How to Create and Add a Favicon on Squarespace
How to upload or change the favicon on your Squarespace website?
One of the important things you need to do when creating your site is to add a custom favicon that matches your brand. Squarespace makes it a lot easier for you to upload a custom favicon for your website. The process is very simple and straightforward.
Some of you right now might be wondering: What is a favicon? Well, it’s just a small browser icon that appears on a browser tab when you visit a specific website. Of course, these days almost every site has its own favicon that represents its brand.
For example, Facebook and YouTube have their own favicons that appear on browser tabs. You can see the example below:
Favicon design examples.
In addition to that, favicons can also show up on browser icons, browser history, and even on Google search results for mobile devices. So favicons are very important for branding, SEO, and for making your site look professional.
In this article, you will learn how to create, upload, and change the favicon on your Squarespace website. Let’s get started.
How to Create a Custom Favicon For Your Squarespace Site
If you haven’t created your custom favicon yet, that’s not a big deal. There is only one best and easiest way to do that.
It’s by using an awesome popular design tool called Canva. It’s the best tool on the market for anyone who is not good with design. It allows you to easily create awesome designs for your brand(logos, banners, flyers, social media designs, book covers, and a lot more).
Canva has a lot of templates you can start with to design anything you want as fast as you can.
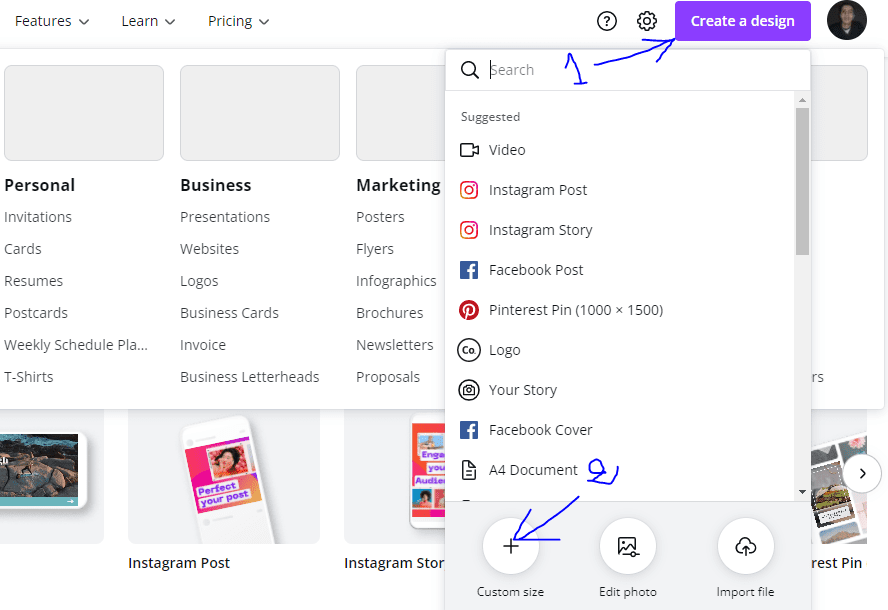
So let’s use Canva to create a custom favicon for our Squarespace website. The first thing we have to do is to create a Canva account and start a new design. Then we click custom size in order to define the size of the favicon that we want to design. See the image below:
After that, select a size of 48x48 pixels, then click the button “create new design”.
Once you do that, you can start designing, Canva will give you all the tools you need to create the perfect custom favicon for your website. You can choose shapes, add images, change color, add text, and a lot more. The process is very easy and simple.
As you can see, I have just created a simple circle shape, changed its color, and added text to it. That’s how I easily created this simple favicon on Canva. You can create an advanced design if you want, depending on your brand. But for me, I just prefer to make the design simple and clear. Also, make sure that the design takes the full space of the 48x48 pixels canvas we created so that the favicon will look big and clear on your site. You can resize the design as you want.
Once you finish the design, just click the download button in order to download your favicon from Canva to your computer or laptop.
Favicon Size on Squarespace
The minimum size for a favicon on Squarespace is 16x16 pixels. Usually, people go with 32x32 pixels for their favicon size. Personally, to make the favicon clear, I use 48x48 pixels for my custom favicon designs. That’s the size that I prefer to use, I also recommend using that if you’re going to design the favicon on Canva.
I highly recommend using Canva Pro if you want to create professional designs for your business. It’s a very user-friendly tool, I use it for all my graphic design work(blog post images, logos, Pinterest images, and a lot more). The good thing about this is that they give you a 30-day free trial to use the tool.
How to Add and Change The Favicon on Squarespace
Now after designing and creating your custom favicon. You can easily upload it to your Squarespace website. The process is so simple. It just depends on which Squarespace version you’re using.
How to add the favicon in Squarespace 7.0
In order to add a custom favicon(browser icon) in Squarespace 7.0:
Log in to your Squarespace website.
Go to the Design tab.
Click the Logo & Title tab, then select Browser Icon(favicon).
From there you can easily upload the custom favicon that you created for your site. Once you do that, just click save and refresh the page to see your favicon.
The favicon on Squarespace 7.1
For Squarespace 7.1, the process is very simple. You can easily upload your custom favicon by following these steps:
Log in to your Squarespace website.
Go to the Design tab.
Then click Browser Icon(favicon).
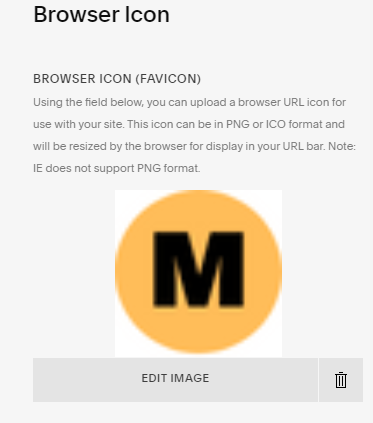
After that, you will be able to upload your favicon there as you can see below.
Editing the favicon in Squarespace.
So that’s it now, you’re all set. If you’re still confused about this process, you can watch the full video below for a better understanding.
How to Create and Add a Favicon on Squarespace.
Squarespace favicon not showing
Sometimes, the favicon might not show up on your Squarespace website right away. If this happened to you, don’t worry. It might take a few minutes for your custom favicon to show up on your website. So just be patient, as long as you uploaded your new favicon and you clicked save, it will definitely show up after a few minutes.
You can also refresh your browser or try to clear the cache if the favicon didn’t want to show up on your Squarespace site.
Conclusion
As you can see above, this is how you can easily create and change the favicon on your Squarespace website. The process is not complicated at all, you just had to follow the steps. Anyways, thank you for reading this article. If you found it useful, you can share it with your friends. We would really appreciate that.
Also, if you need any help with Squarespace website design or SEO, you can hire me for that. I do accept freelance work for the moment.
You may also Like…
How to Add a Custom Font to Squarespace