How to Add a Squarespace Custom Font to Your Website
So how to add a Squarespace custom font to your website?
Well, Squarespace has a lot of fonts that you can use on your website for free. There are a lot of options to choose from.
However, you also need to keep in mind that Squarespace won’t have every font you need. Of course, not every text font can be a good fit for your website and brand.
That’s why you will need to upload a custom font to your Squarespace website. There are a lot of resources where you can download a custom font.
The Google Fonts resource is a good example, it contains a list of free fonts that you can download and use. You can also check out Creative Market for more premium custom fonts that can fit your branding.
So today, I wanted to show you how you can easily upload a custom font in Squarespace. Whether you’re using the 7.0 version or the 7.1 version, the process is always the same. You need to follow up with me. So let’s get started.
Adding Custom Fonts to Squarespace
One key element that sets your website apart is adding custom fonts to Squarespace. While Squarespace offers a variety of good-looking default fonts, the ability to integrate your own custom fonts opens up a world of creative possibilities.
So let's follow the steps below to help you with adding a font to Squarespace:
1. Download a Custom Font in Your Device
Before downloading any custom font for your Squarespace website, the first thing you have to do is choose the font that can fit your branding.
You can check out Squarespace first, they might have the font you’re looking for. If not, you can download a font from an external resource such as Google Fonts or Creative Market.
In order to check if your ideal font is already on the Squarespace platform, you can log in to your site, go to the Design tab, click Site Styles, click the Fonts tab, then click Switch in order to choose the global font for your site.
You can also choose different fonts for headings, paragraphs, and button text. See the image below:
How to change the font on Squarespace.
Now, what if the font you want to use is not available on Squarespace? In this case, you will have to download it to your computer from an external resource. As I said, Google Fonts and Creative Market are two resources you can go to in order to download your ideal font.
Let’s say you went to Google Fonts and you selected the font you need. For example, below I have selected a font called “Courgette”, then I clicked the download button in order to download it to my computer.
Once done, I got the font as a compressed file, so I used a software called Winrar in order to extract the font files from that compressed file.
How to download a custom font from Google Fonts.
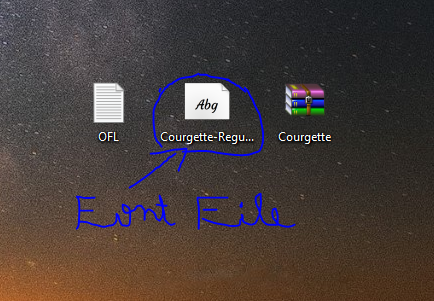
After downloading the font to your machine and extracting the files, You will get two files: the font file(“.ttf” format or “.otf” format) and another file that contains text(the license of the font). So we only need the font file so that we can upload it to our Squarespace website.
Font file after the download.
As you can see in the above image, that’s the only file we have to upload to Squarespace(the one I pointed out with the blue arrow).
Related Blog post: Squarespace Store Examples.
2. Upload The Font to Squarespace
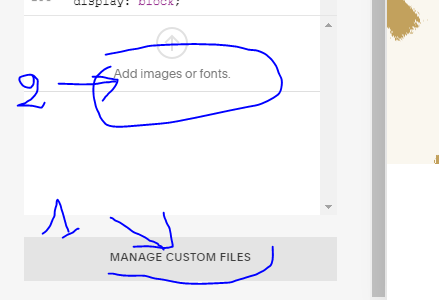
Now after downloading the font, we need to upload it to Squarespace. To do that, just log in to your Squarespace website, click the Design tab, click the Custom CSS tab, scroll down all the way to the bottom(using the CSS tab scrollbar), then click Manage Custom Files.
How to upload your font on Squarespace.
After that, they will give you the option to upload a font. You can click the upload button and choose the font file that you downloaded, or simply drag and drop the font file there.
Once done, just click save. Now after this, the font will be successfully uploaded to the custom files.
The only thing we still have to do is to tell Squarespace where to find the custom font we’ve just uploaded so that we can assign it to a specific heading or paragraph. To do that, we have to get the URL of the font that we uploaded. The video below shows you how to get that URL.
So once you get that URL, copy it and save it with you. Because we will need it when telling Squarespace where to find our custom font.
3. Squarespace Custom CSS Font Face Code
In order to tell Squarespace about where to find our custom font, we have to add some custom CSS code that will specify our font name and URL. The code below allows us to do that for our custom font:
@font-face {
font-family: 'FontName';
src: url('FontURL');
}For this code, you need to:
replace the FontName with the name of the custom font that you chose.
replace the FontURL with the URL of your custom font(I just showed above how to get the URL).
Once you do that, you can then go to the Design tab, click Custom CSS, and paste the code there.
Now if you want to assign the font to a specific element on your site, you can just select that element in CSS, then give it the name of your font. For example, if you want to assign the font to all the big headings on your site, you can add the code below in the custom CSS tab.
Here is an example:
h1 {
font-family: 'FontName';
}Again, replace the FontName with the name of the custom font that you uploaded. After that, just click save and the font will be applied to all h1. So that’s how you can use custom fonts in Squarespace. The same thing can be done with paragraphs and button text.
If you’re still confused about this process. Here is a full video tutorial on how to upload and use custom fonts on Squarespace:
How to upload custom fonts to Squarespace.
The above video shows you everything from resources where to find Squarespace custom fonts, buying the correct font licenses, to uploading custom fonts to Squarespace.
Conclusion
As you can see, it’s possible to easily add a custom font to Squarespace. The process is not complicated.
You need to follow the steps we showed you. Anyways, having a custom font for your branding and Squarespace website is a very important thing to do. You always need to pick a font that matches your brand.
Thank you for reading this article. If you found it useful make sure to share it with your friends. We would appreciate that.
You may also Like…
How to Add Back to Top Button in Squarespace.